接下來就要到比較困難的部分了,這邊會在不同的頁面中跳轉,修改內容,來達成當我們點選Add Account後,會自動跳轉到新增帳目的頁面,然後當我們新增玩資料按下確認之後,就會跳轉到List Account這個頁面中。
根據上面的邏輯,我們需要用到跳轉頁面的功能,這裡就會用到React的插件Router,接下來我們也會教大家安裝這個插件,並且使用這個功能,最後再把所有功能串接起來,完成這個Add Account的功能
回到ListAccountComponent.jsx頁面
我們回到這個頁面,應該會看到這個功能
function addNewAccount(){
//引導到Add Account
}
剛剛說了我們接下來要進行頁面跳轉,需要用的Router方法,這個時候我們需要到終端機中去下載react-router-dom這個dependency
所需執行的指令如下
npm react-router-dom
終端機的樣子如下,大家要記得,在安裝之前要確定自己已經到最底層,也就是Account-frontend這個資料夾中安裝,不然系統會安裝到上一層,這樣沒有辦法被使用
安裝完成後可以到Package-lock.json或package.json中確認自己有成功下載,當你下載成功,就會看到react-router-dom有成功出現在depenencise裏頭:
"packages": {
"": {
"name": "account-frontend",
"version": "0.0.0",
"dependencies": {
"axios": "^1.7.6",
"bootstrap": "^5.3.3",
"react": "^18.3.1",
"react-bootstrap": "^2.10.4",
"react-dom": "^18.3.1",
"react-router-dom": "^6.26.1"
},
成功下載完成後,就要開始引用了,我們再次回到ListAccountComponent中,然後到上頭匯入資源的地方,新增
import {useNavigate} from 'react-router-dom'
最終會看到以下的結果
import React, { useEffect, useState } from 'react'
import { getAllAccounts } from '../Service/AccountService'
import {useNavigate} from 'react-router-dom'
這樣子,我們再回到ListAccountComponent中,再這裡面新增一個功能
const navigate = useNavigate()
這就是呼叫這個router的useNavigate的功能,把navigate當作宣告的程式,就像是我們之前在後端不斷在引用AccountRepository,這也是同樣的功能
所以我們在下面的funciton中,輸入我們要引導的路徑
function addNewAccount(){
navigate('/add-account')
}
這樣只是設定引導到這個位址,但還沒有說要轉到哪裡去
我們要在App.jsx中告訴React我們要哪個網址要引導到哪裡,所以我們要回到App.jsx中
要開始修改這裡
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import HelloWorld from './Helloworld'
import HeaderComponent from './Component/HeaderComponent'
import FooterComponent from './Component/FooterComponent'
import AccountComponent from './Component/AccountComponent'
import ListAccountCompinent from './Component/ListAccountCompinent'
function App() {
return (
<>
<HeaderComponent />
<ListAccountCompinent />
<FooterComponent />
</>
)
}
export default App
同樣的,我們要也是用到react-router-dom的功能,所以這個要新增
import { BrowserRouter, Routes,Route} from 'react-router-dom'
BrowserRouter指的是跟網址相關的區域,在這裡面,每一個Component都可以新增一個對應的網址,而要新增網址,就要把Component用Routes包起來,我們可以寫成以下的程式碼
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import HelloWorld from './Helloworld'
import HeaderComponent from './Component/HeaderComponent'
import FooterComponent from './Component/FooterComponent'
import AccountComponent from './Component/AccountComponent'
import ListAccountCompinent from './Component/ListAccountCompinent'
import { BrowserRouter, Routes,Route} from 'react-router-dom'
function App() {
return (
<>
<BrowserRouter>
<HeaderComponent />
<Routes>
{/* http://localhost:5173 */}
<Route path='/' element={<ListAccountComponent />}></Route>
</Routes>
<FooterComponent />
</BrowserRouter>
</>
)
}
export default App
這代表的是當我們輸入網址,沒有輸入任何內容的時候,就會引導到ListAccountComponet
接下來要設定add component
接下來我們只要在Routes底下再新增/add-account的路徑,告訴React 這個路徑要去的Component後,當我們轉址到這,就會跳轉到AccountComponent.jsx這個頁面裡面。
<>
<BrowserRouter>
<HeaderComponent />
<Routes>
{/* http://localhost:8080 */}
<Route path='/' element={<ListAccountCompinent />}></Route>
{/* http://localhost:8080/add-account */}
<Route path='/add-account' element={<AccountComponent />}></Route>
</Routes>
<FooterComponent />
</BrowserRouter>
</>
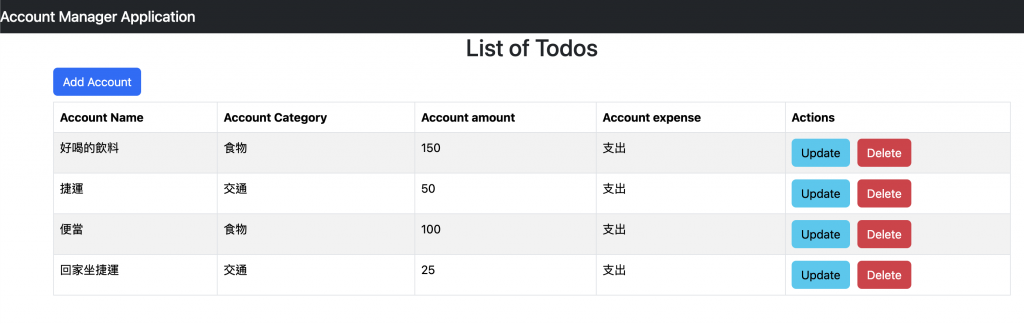
全部儲存之後,就會看到這個畫面
接下來點選Add account
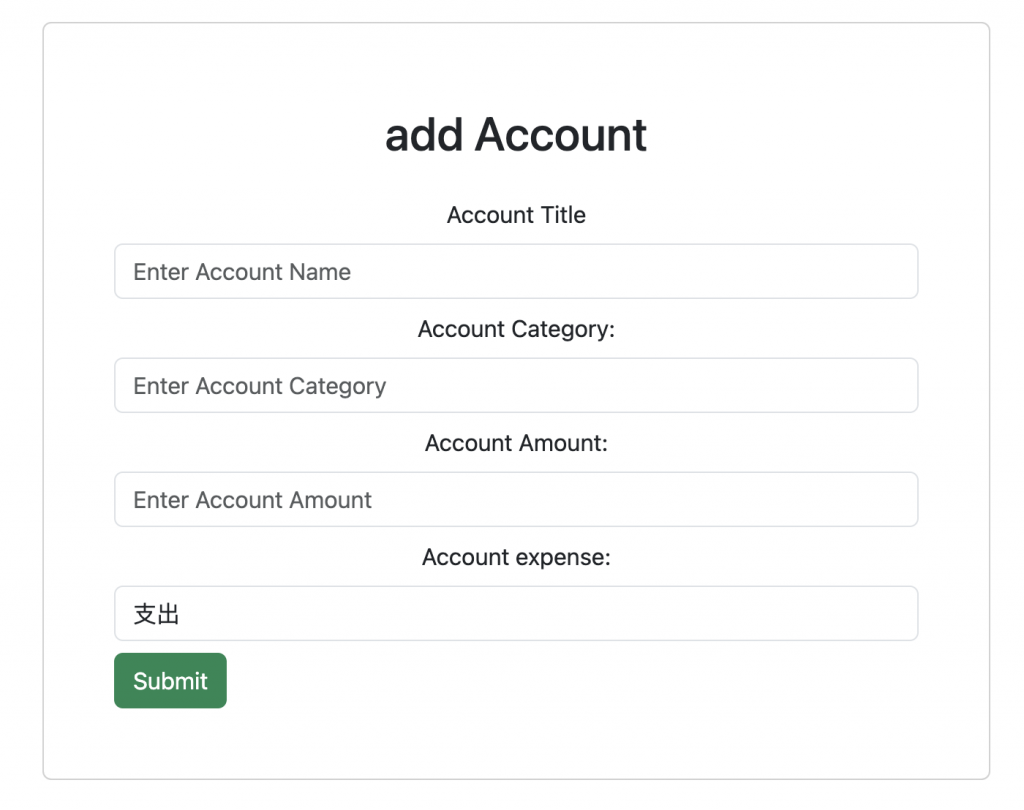
成功轉址到這裡
到這裡,我們就學會了建立轉址系統,新增轉址功能,並且成功把這兩個功能給串接起來了!
